動画編集や画像制作をしていると、「16:9のアスペクト比を維持したまま、サイズを縮小したい」という場面はよくありますよね。
さらに、できれば縦横の数値の下1桁が“0”で終わるようなキリのいいサイズで扱いたいということも多いと思います。
本記事では、そんなときに使える便利なサイズの一覧をご紹介します。特に「1920×1080」から縮小する際に、アスペクト比(縦横比)を保ちつつ、縦横の末尾が0で終わるサイズを知っておくと、作業がぐっとスムーズになりますよ。
そもそも1920×1080ってどんなサイズ?
まずはベースとなる「1920×1080」について、簡単におさらいしましょう。
- 1920×1080ピクセルは、フルHDと呼ばれる解像度で、テレビやパソコンのディスプレイ、動画撮影などで広く使われています。
- この解像度は、アスペクト比が**16:9(ワイドスクリーン)**です。
この16:9の比率を保ったまま、サイズを小さくしていきたいとき、単純に縮小するだけだと縦横が中途半端な数値になってしまうことも。
そこで役立つのが、「縦横の両方が10の倍数(=末尾が0)になるサイズ」というわけです。
規則性がある? 160×90を基準にすると簡単!
1920×1080の解像度をよく見てみると、こんなことに気づきます。
- 1920 ÷ 12 = 160
- 1080 ÷ 12 = 90
つまり、160×90の「最小単位」を基準にすると、1920×1080はそれを12倍にしたものということになります。
この「160×90」という単位をベースにして、倍数を変えながらサイズを縮小していけば、いつでもアスペクト比16:9を保ちつつ、縦横の下1桁が0のままのキレイなサイズになるんです。
一覧で確認!縦横の下1桁が0になる16:9サイズ
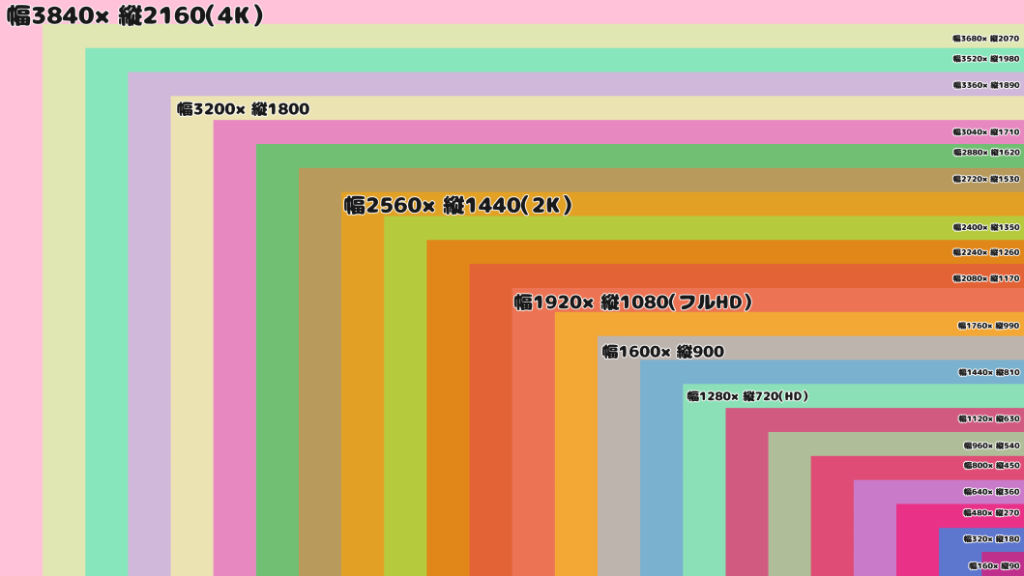
以下が、160×90の倍数で構成されるサイズの一覧です。
縮小の段階に応じて使い分けてください。

(クリックすると拡大して表示されます)
 えり
えり自由に保存してもらって大丈夫です!
| 倍数 | 横(Width) | 縦(Height) | 比率 |
| 24 | 3840 | 2160 | 16:9(4K) |
| 23 | 3680 | 2070 | 16:9 |
| 22 | 3520 | 1980 | 16:9 |
| 21 | 3360 | 1890 | 16:9 |
| 20 | 3200 | 1800 | 16:9 |
| 19 | 3040 | 1710 | 16:9 |
| 18 | 2880 | 1620 | 16:9 |
| 17 | 2720 | 1530 | 16:9 |
| 16 | 2560 | 1440 | 16:9(2K) |
| 15 | 2400 | 1350 | 16:9 |
| 14 | 2240 | 1260 | 16:9 |
| 13 | 2080 | 1170 | 16:9 |
| 12 | 1920 | 1080 | 16:9(フルHD) |
| 11 | 1760 | 990 | 16:9 |
| 10 | 1600 | 900 | 16:9 |
| 9 | 1440 | 810 | 16:9 |
| 8 | 1280 | 720 | 16:9(HD) |
| 7 | 1120 | 630 | 16:9 |
| 6 | 960 | 540 | 16:9 |
| 5 | 800 | 450 | 16:9 |
| 4 | 640 | 360 | 16:9 |
| 3 | 480 | 270 | 16:9 |
| 2 | 320 | 180 | 16:9 |
| 1 | 160 | 90 | 16:9 |
このように、倍数を1ずつ減らしていくだけで、16:9のアスペクト比かつキリのいいサイズが簡単に導き出せます。
どういうときに役立つの?
このサイズ一覧は、以下のような用途に特に便利です。
動画編集
- フルHD(1920×1080)で作った動画を、軽量化のために縮小保存したいとき
- プレビュー用に画質を落として編集したいとき
サムネイルやバナー画像制作
- YouTubeやSNSでよく使われるサイズ(1280×720や640×360)もこの中に含まれています。
- サムネイル画像のテンプレートとして覚えておくと便利です。
Webデザイン・レスポンシブ対応
- 画面サイズに応じて動画や画像の大きさを自動調整したいときにも、この倍数はとても参考になります。
- 例えば、320×180はモバイルサイズ、960×540はタブレット用サイズなど。
実際にどう使えばいい?選び方のポイント
縮小サイズを選ぶときの基本的な考え方は次の通りです:
- 表示するデバイスや目的に合わせてサイズを選ぶ
- データ容量を減らしたいなら、倍数を小さく
- 解像度を保ちたいなら、大きめの倍数を使う
また、Webやアプリなどで複数サイズの画像を用意する場合、この一覧を基準に複数のバリエーションを用意しておくと、表示の最適化にも役立ちます。
160×90の倍数を覚えれば、作業がもっと楽になる!
今回は、1920×1080から縮小する際に、縦横の末尾が0になるサイズを一覧で紹介しました。
ポイントをおさらいすると…
- 1920×1080は160×90の12倍
- 倍数を1ずつ減らせば、常に16:9のままでキリのいいサイズが得られる
- 動画編集、画像制作、Webデザインなど、幅広い場面で活用できる
この規則性さえ覚えてしまえば、いつでも「使いやすくて見栄えの良いサイズ」がすぐに分かるようになります。
「アスペクト比を保ったまま、きれいに縮小したい」というときには、ぜひこの一覧を参考にしてみてくださいね!






コメント